Banks User Experience

2023-08-28 22:59:12
BRIEF
This project seeks to enhance the customer experience in bank branches by developing a mobile app that improves service efficiency, connects customers with bank tellers, and enhances the educational value of branches. The app streamlines processes, provides personalized assistance, and transforms branches into dynamic spaces for a seamless and enriched experience.

PROBLEM STATEMENT
How might we enhance the customer experience in bank branches to adapt to the diversions brought by online banking and the reduced efficiency.
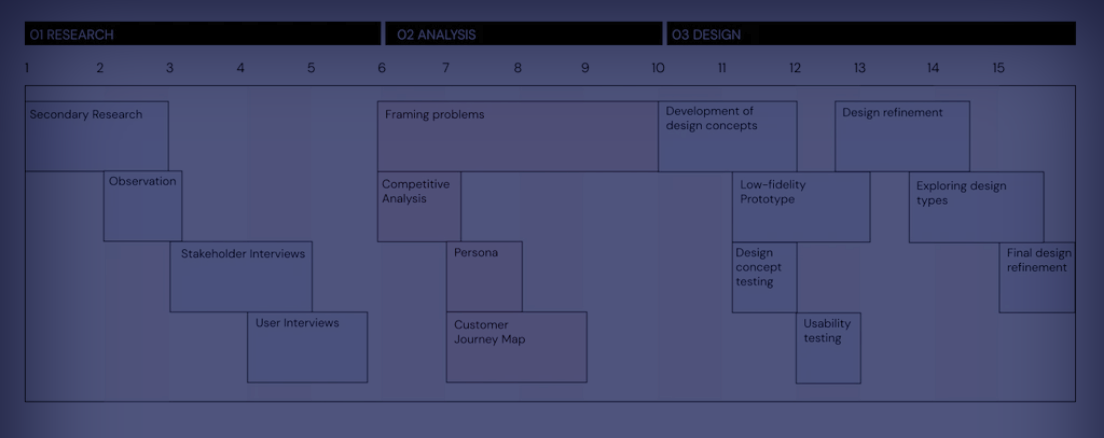
PROCESS:
- Opportunity validation
- Design
- Development
- Launch and Iteration
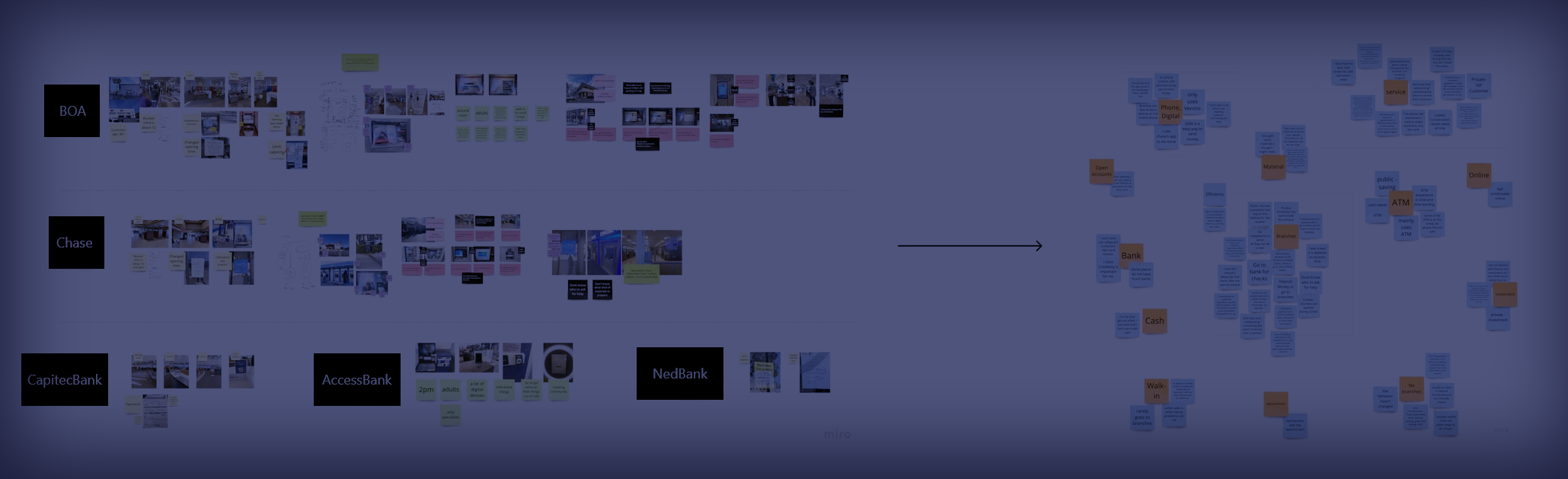
OBSERVATION
By conducting observations in bank branches, we seek to gain insights into the current pain points and identify opportunities to adapt and improve the overall banking experience for customers.

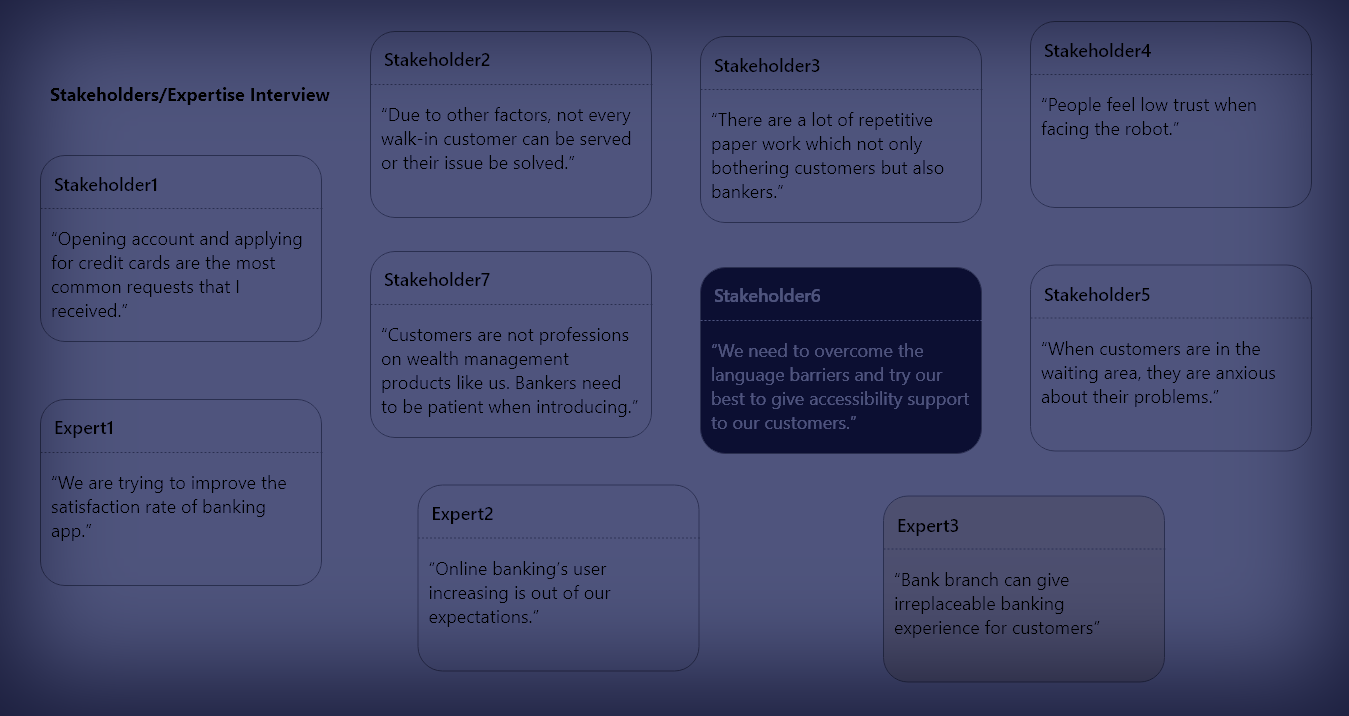
STAKEHOLDERS / EXPERTISE INTERVIEW
Through my research, I discovered that bank branches not only fulfill requirements that cannot be addressed by online banking but also endeavor to deliver a welcoming and cozy service akin to offline experiential stores

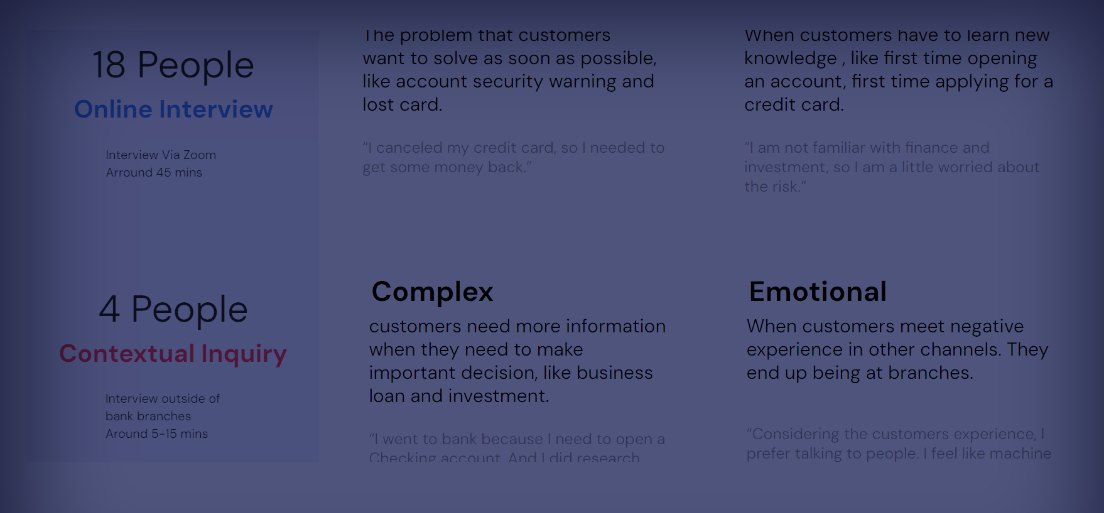
CUSTOMER INTERVIEW
I invite 18 people to have a online interview and 4 people to join our contextual inquiry to see what makes people still choosing bank branch and what problems they met.

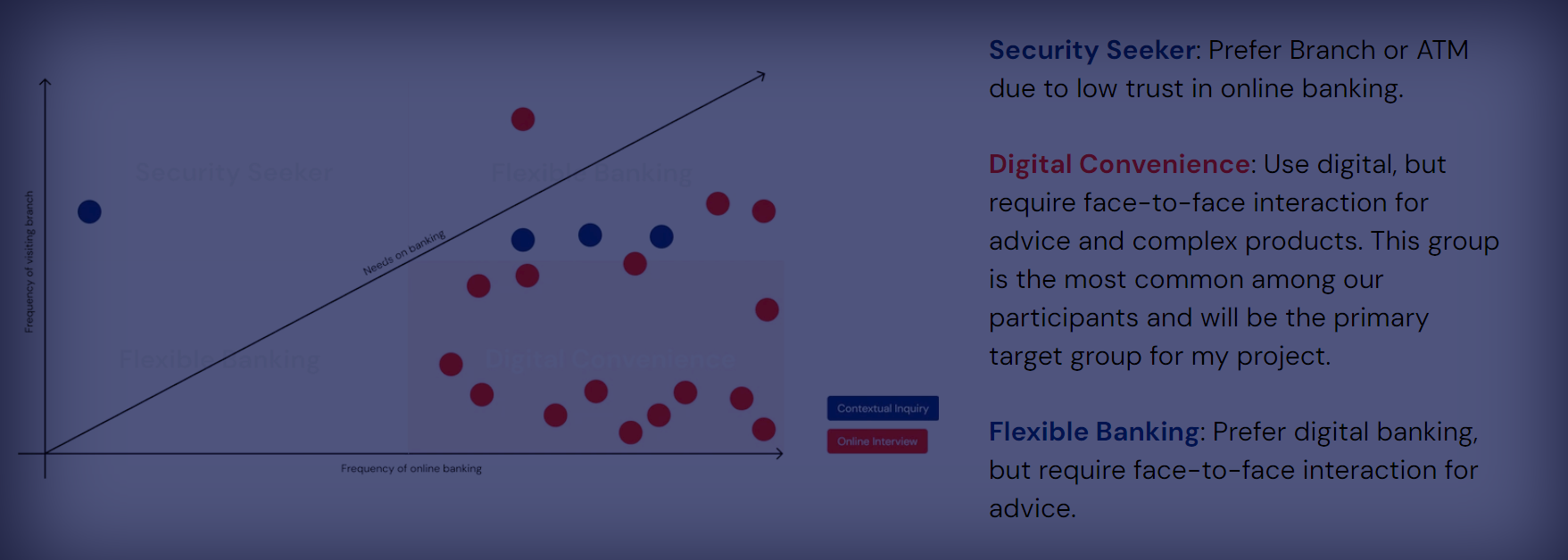
CUSTOMER SEGMENTATION
Based on my contextual inquiry and online interview, I classify users in to three types depending on their frequency of visiting branch, frequency of online banking, and needs on banking.

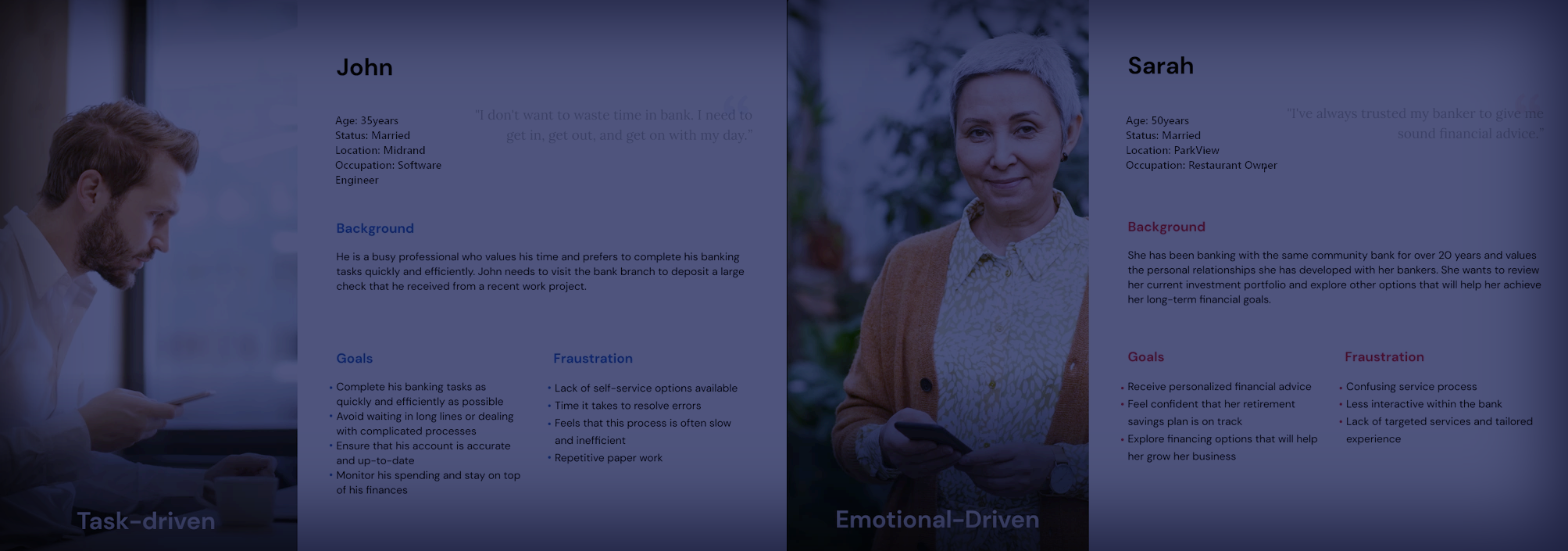
PERSONA

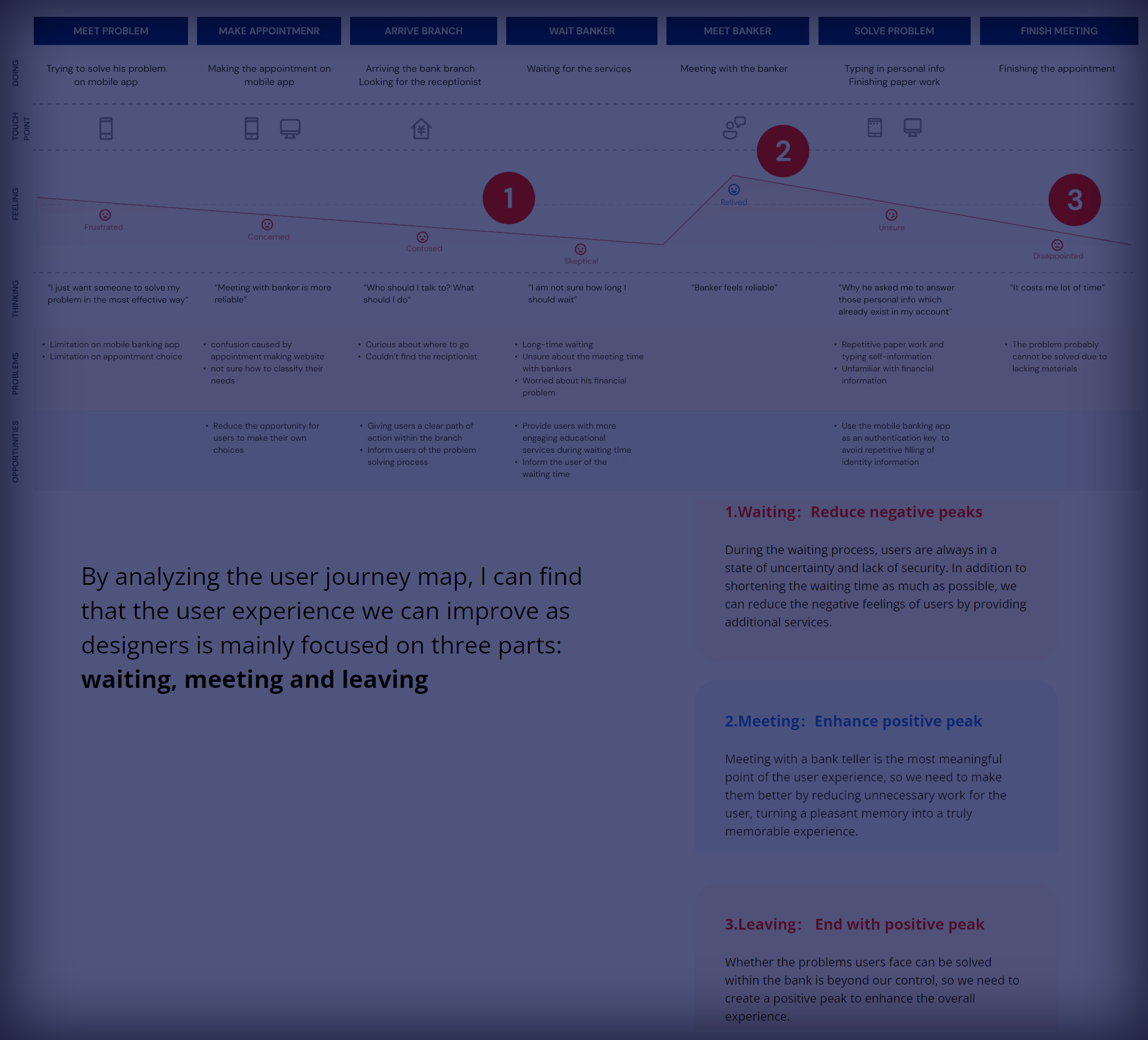
CUSTOMER JOURNEY MAP

SOLUTION
An app that helps improve the efficiency of bank branch services, connects bank teller services, and enhances the educational significance of bank branches
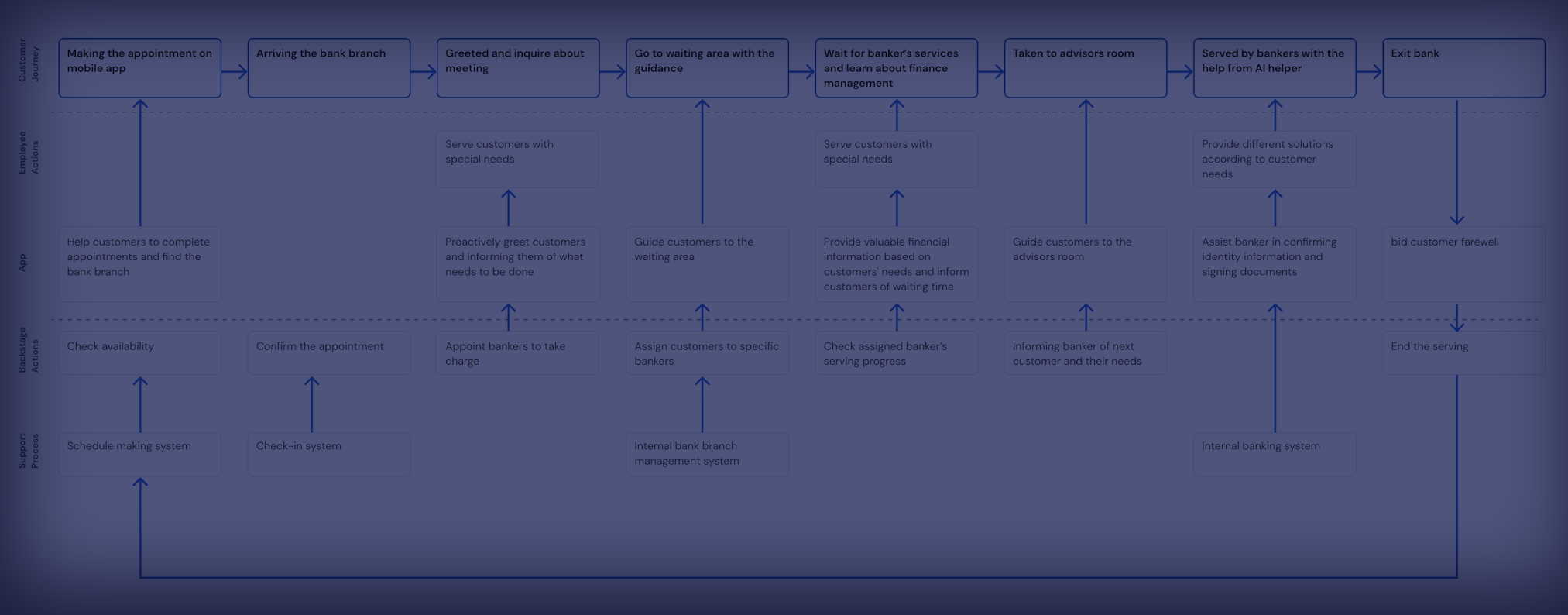
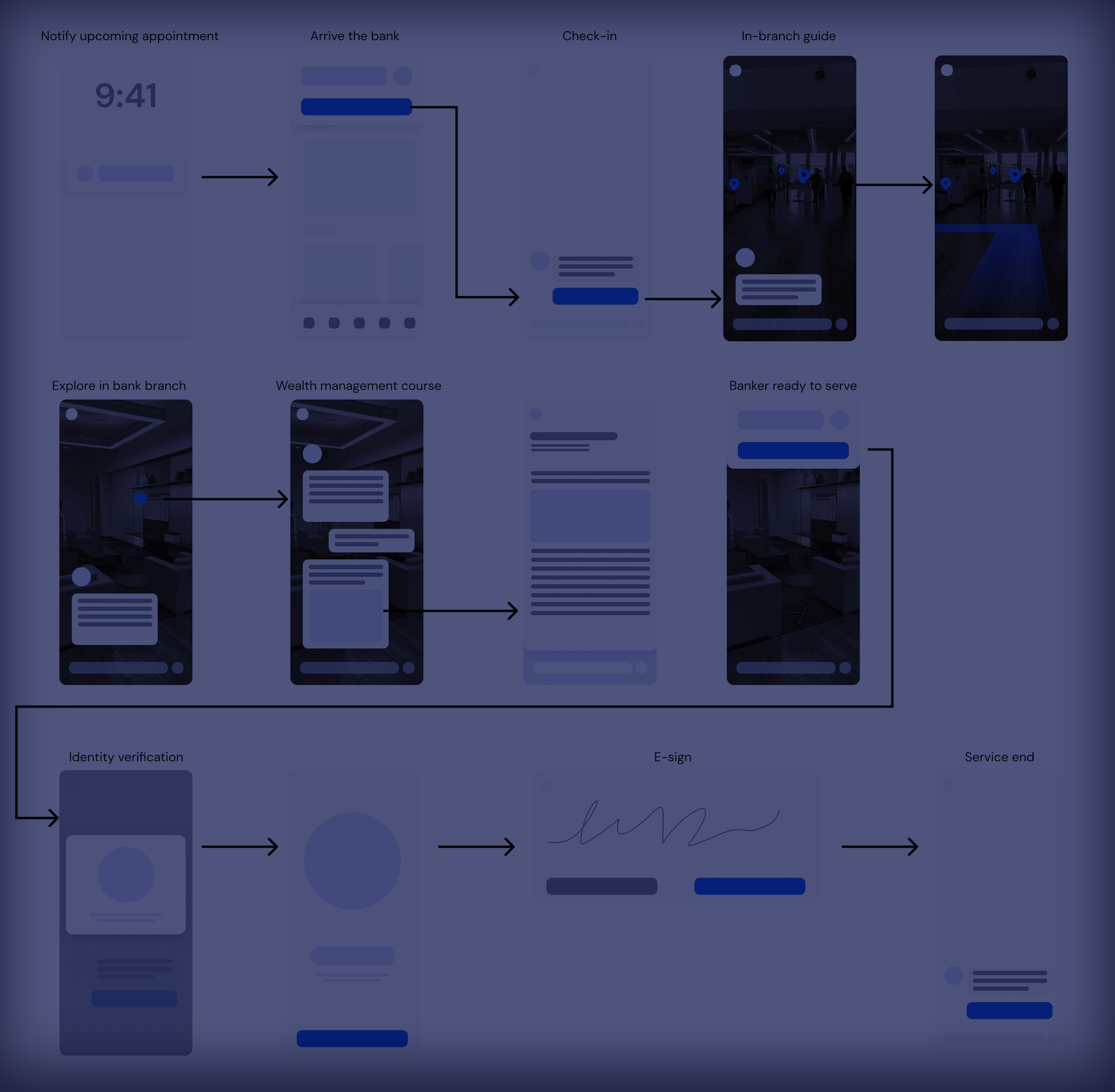
SERVICE BLUEPRINT

LOW-FI WIREFRAME

USER TESTING & ITERATION
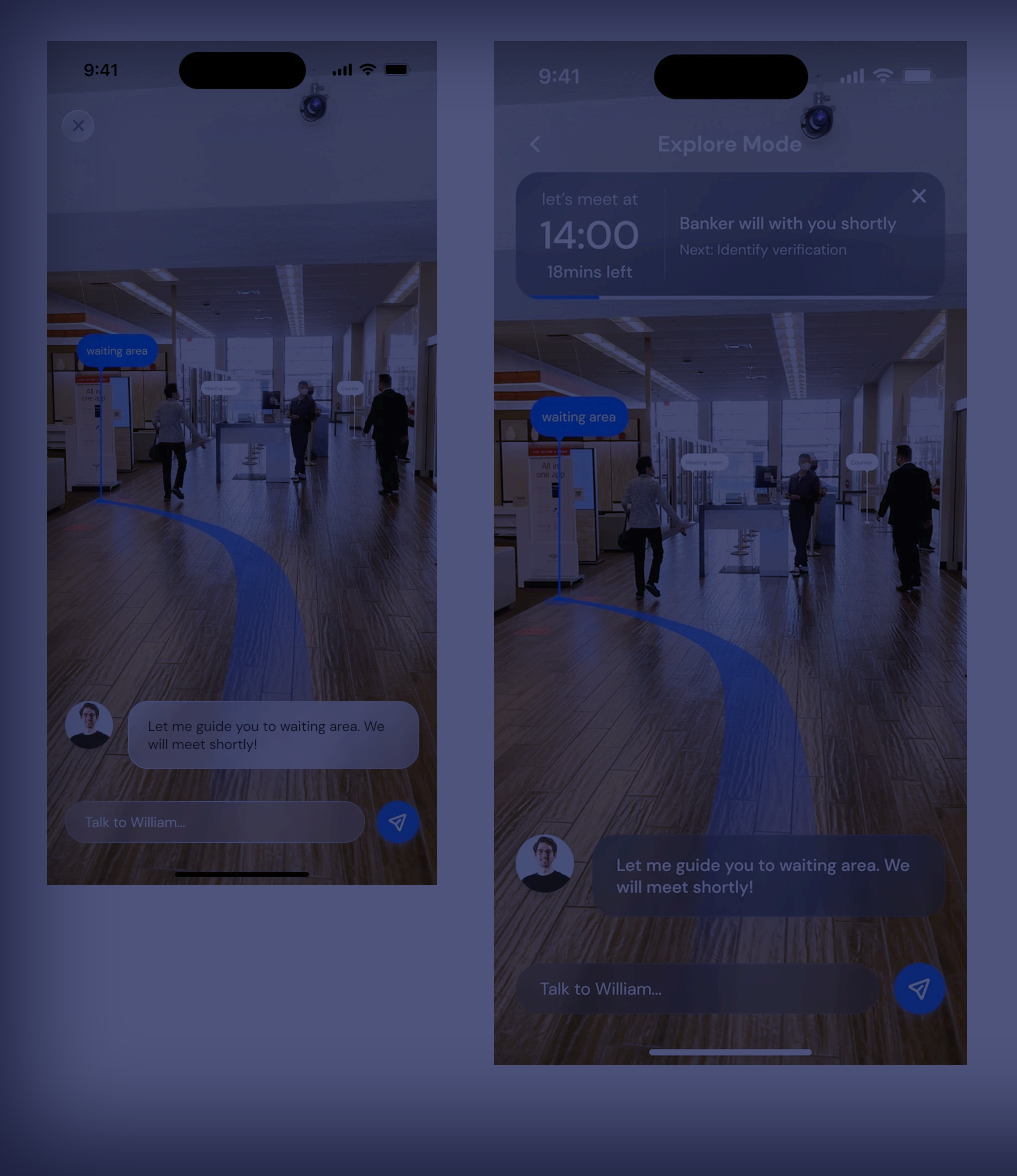
After I finished the first version of the high-fidelity prototype, I did a user test in which I got a lot of feedbacks and made changes based on that

Problem - Bright color mode is less readable in AR. Users not only want to know what they need to do now, they also want to be informed of the next steps
Design Lint - Change the color palette to dark background with white text for AR scenarios. Adjust the theme color to make sure the contrast as well. Add a progress notification window to inform users about their task progress.
USER INTERFACE



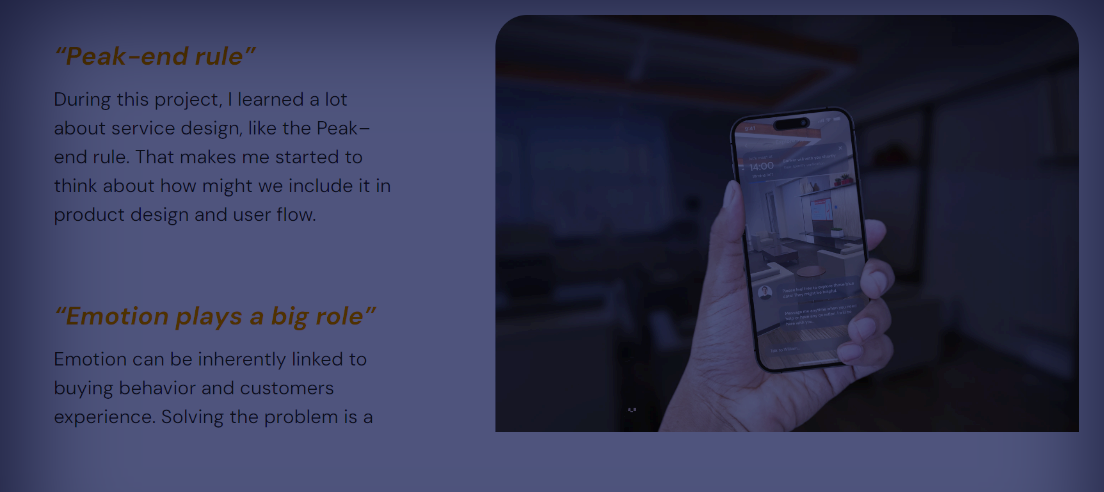
TAKEAWAY

Recent News
- The key components of a design system are
- Figma Dev Mode brings designers & devs together
- Interview Asked Questions & Answers
- Sample Questions To Ask The Interviewer
- What is the Difference Between Android and iOS UI Design?
- What Is Brand Strategy? Definition and Guide
- Top 7 Usability Testing Methods
- The Agile methodology is based on 12 principles that guide its implementation
- Creating an attractive web UI/UX design
- UX research methods
- 6 Tips to create user personas
- 20 Figma plugins every designer must have
- My top 10 software development trends to watch in 2023
- Best UI/UX design trends in 2023
